Visual Studio Code versão Preview “integrando comunidades”
Do que trata o artigo
Este artigo tem o objetivo de apresentar o Visual Studio Code, cujo a missão é grandiosa, pois integra as diversas “comunidades“, ou seja, mostra que a IDE está com um conceito diferente, mas com o ar de interoperabilidade, rodando em ambientes Windows, OS X e Linux.
Para que serve
O VS Code é uma IDE leve, mas poderosa que possibilita criar aplicações em diversas linguagens de programação como: C++, C#, Python, PHP e suporte a padrões web – HTML, JavaScript e CSS, tendo como auxílio as extensions que possibilitam o desenvolvedor a desfrutar dessas funcionalidades.
Em que situação o tema é útil
A IDE é uma “caixa de ferramenta” com grande versatilidade, proporcionando uma gama de opções, sendo umas delas a liberdade no desenvolvimento e edição dos arquivos nas diversas linguagens de programação, tornando o desenvolvimento mais prazeroso e confortável.
Visual Studio Code
O VS Code teve seu lançamento em 29 de abril de 2015, pela Microsoft na 2015 Build conference. Em 18 de novembro seu código foi liberado sob a MIT License e disponibilizado no GitHub, mas finalmente em 14 de abril de 2016 a versão preview foi liberada na web.
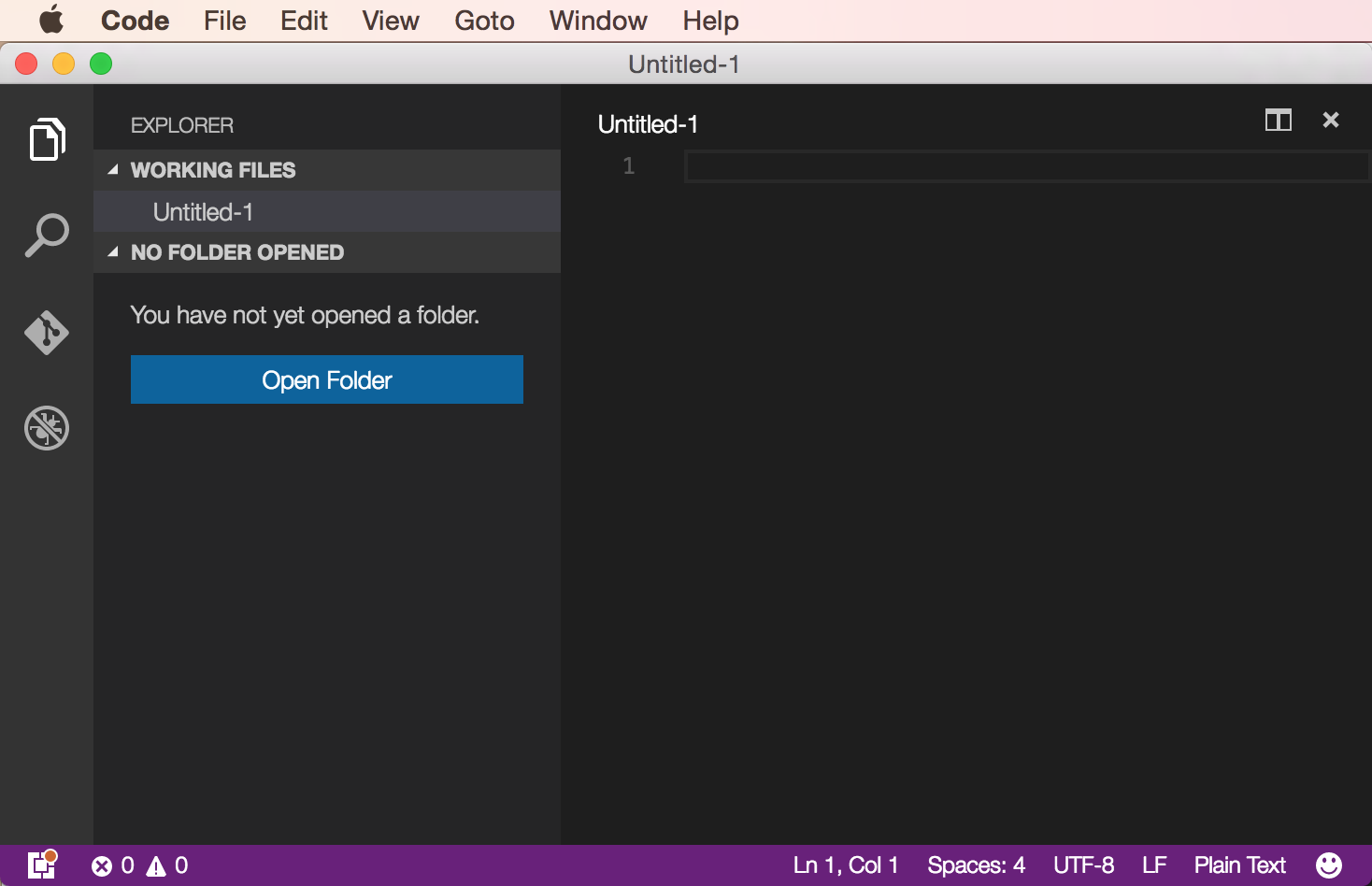
Apresento o VS Code, conforme figura 1, com um layout simples, básico e funcional.

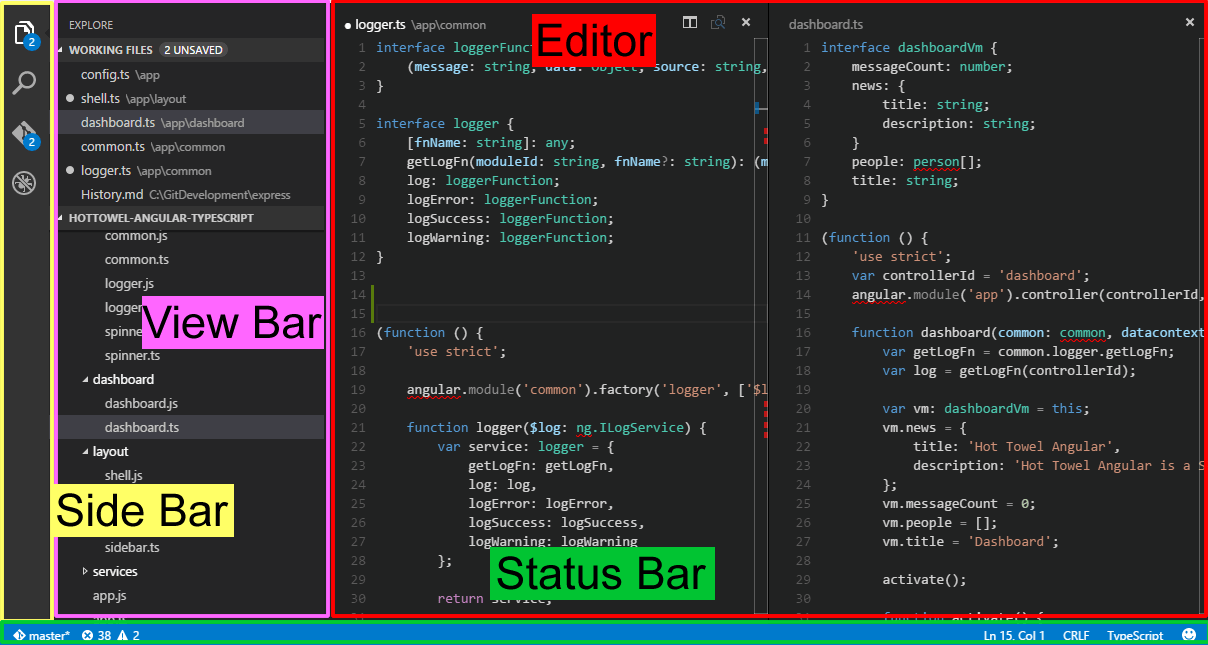
O VS Code conta com um Editor que permite realizar a edição dos seus arquivos, permitindo que até 3 abas editoriais sejam abertas lado a lado, assim facilitando a produtividade. O Side Bar, apresenta diversas opções de acesso como o explorer, que permite a visualização dos arquivos, área nomeada de View Bar. Outra opção da View Bar é a integração com o Git, cujo o fonte pode ser controlado tanto pelo GitHub ou pelo próprio controle da Microsoft, a qual disponibiliza um portal com ricas funcionalidades. Por último encontra-se o Status Bar que mostra informações do projeto aberto e dos arquivos que estão sendo editados. Todos os itens acima, podem ser melhor visualizados na figura 2.

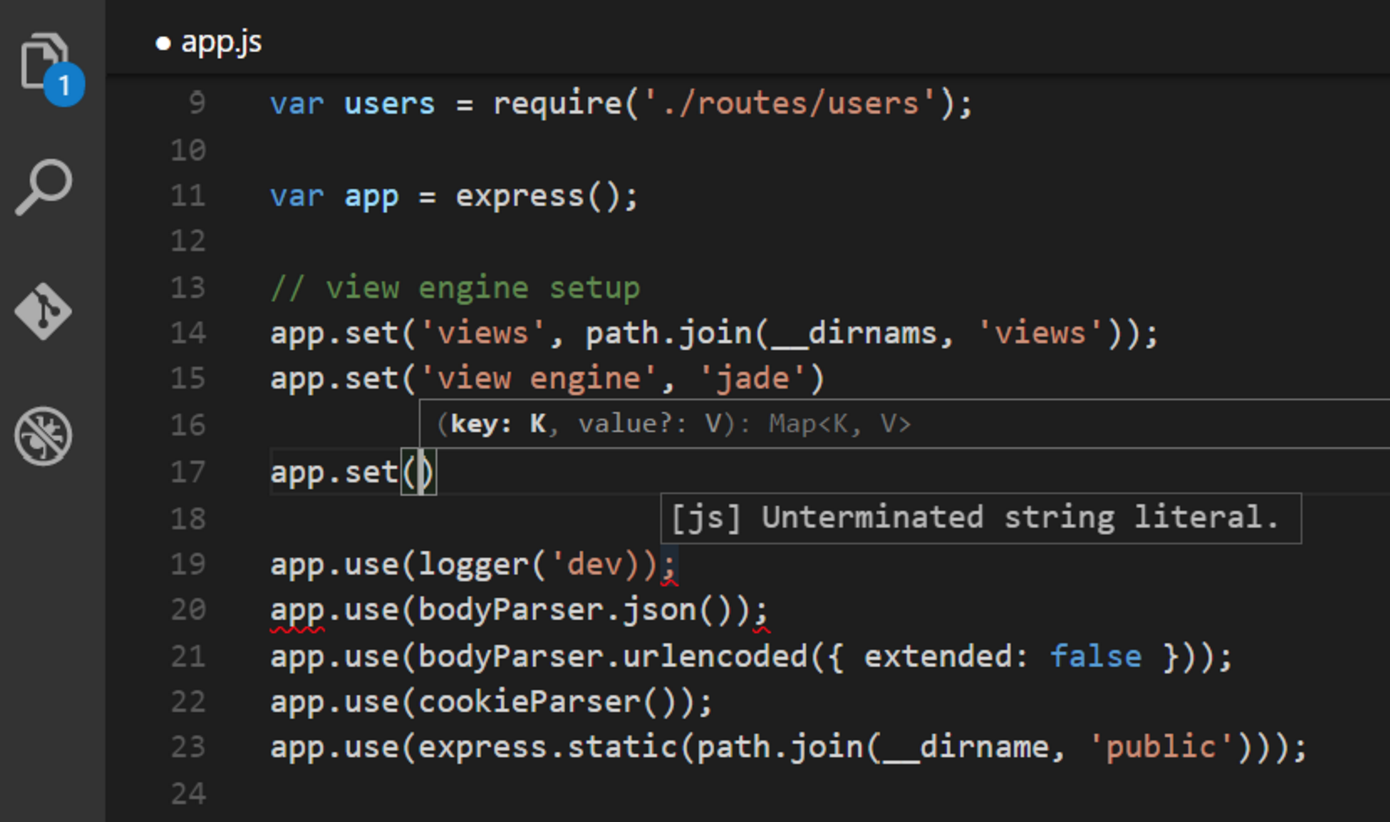
Veja também o editor sendo utilizado para edição de um arquivo javascript, conforme a figura 3.

Se até aqui você já ficou curioso para saber como é na prática a IDE, então clique aqui e comprove, baixe a versão que melhor lhe atende.
Opinião: Acredito que a IDE ainda irá evoluir para um layout mais intuitivo.
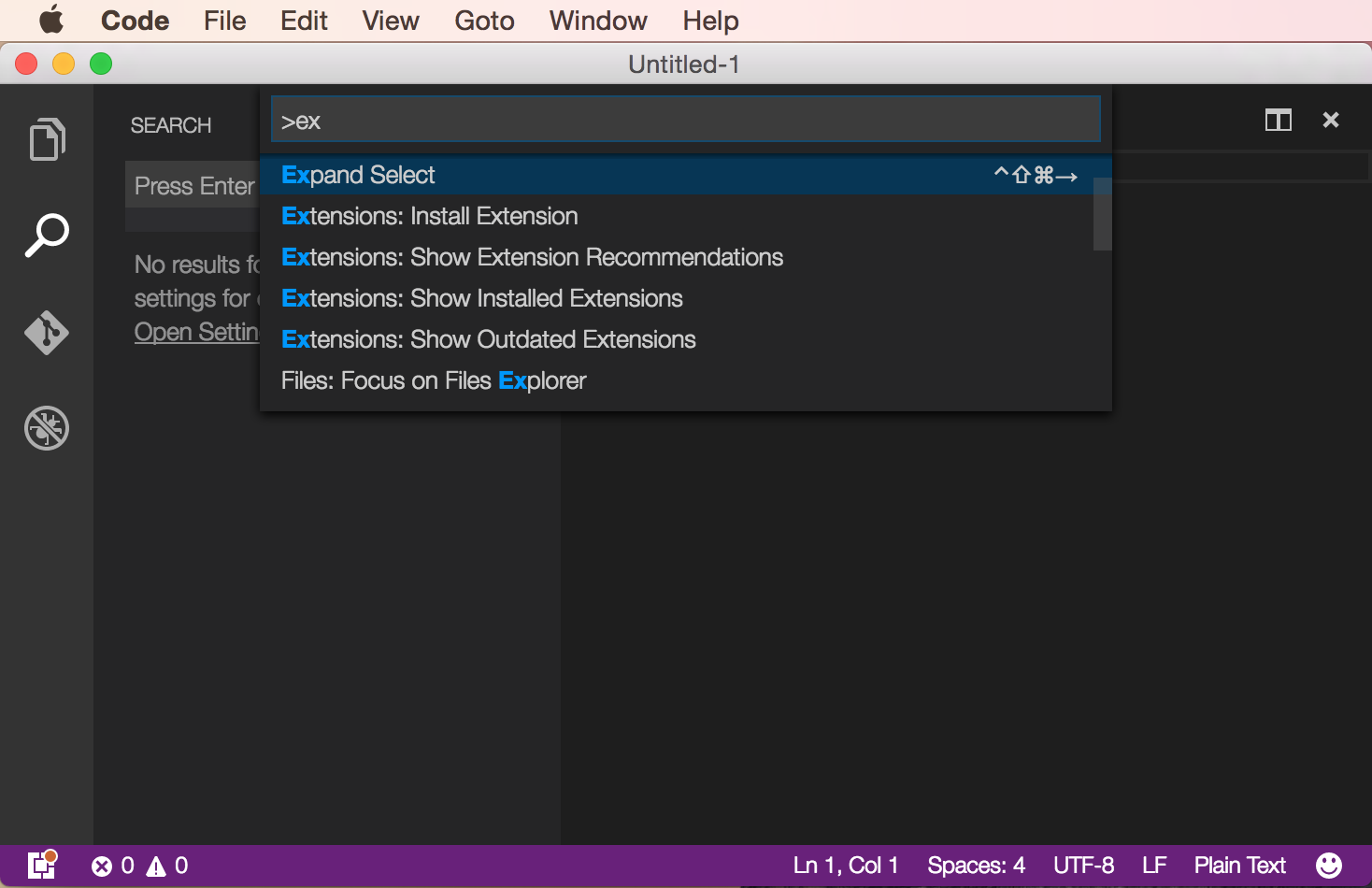
Para suprir a necessidade de ter uma IDE rica com barras e botões o VS Code, inicialmente apresenta a Command Palette, conforme a figura 4, o qual o acesso ocorre pela tecla F1. Os comandos permitem acesso a todas as funções da IDE como: adicionar extension, configurar preferências dos usuários, configurar atalhos de teclados, criar um arquivo, criar uma pasta e dentre outras.

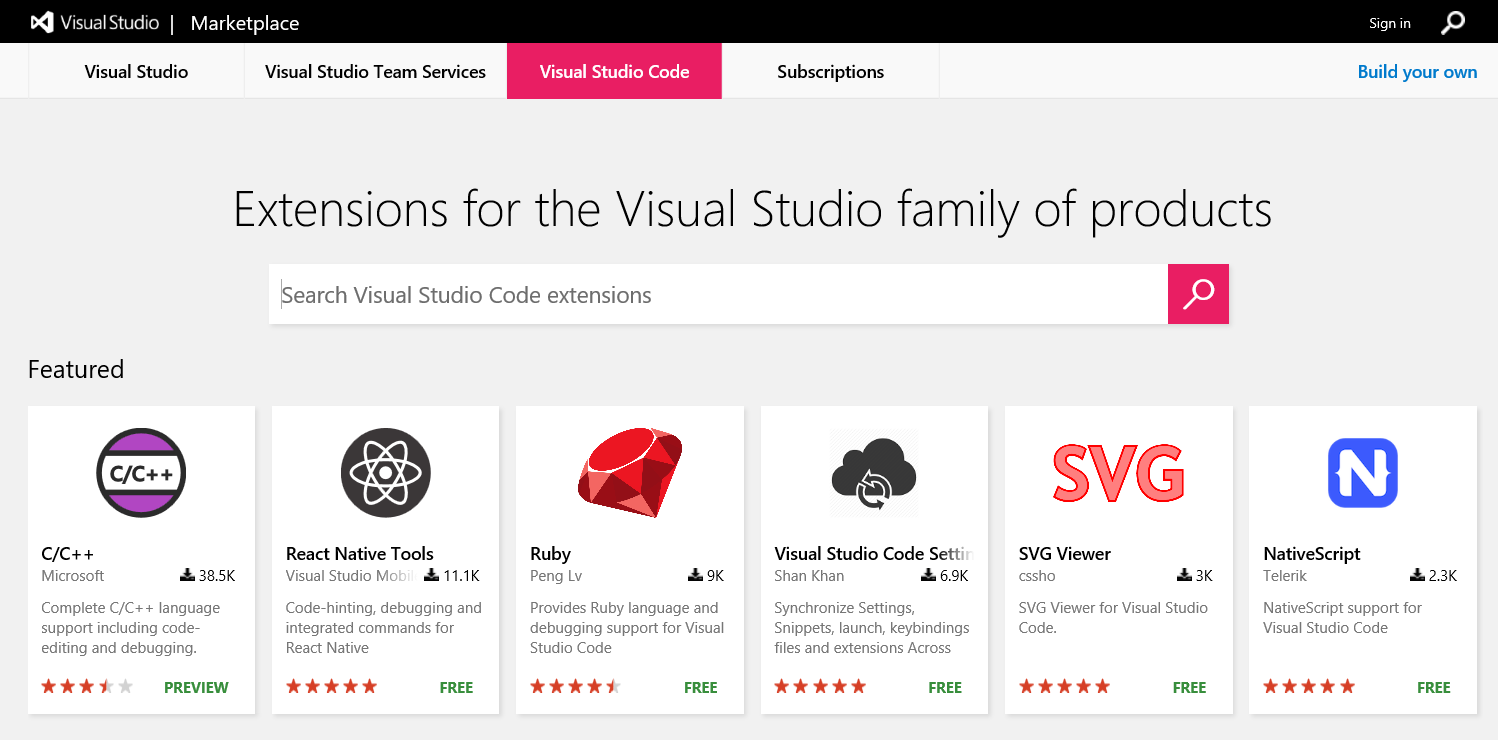
Um ponto interessante que foi visto anteriormente são as Extensions que o VS Code suporta, permitindo deixar a IDE customizada. Portanto, para ver quais extensions podem ser instaladas é só acessar o VS Code Marketplace , veja a figura 5.
Exemplos de extensions:
C# for Visual Studio Code (powered by OmniSharp): Suporte na edição do C# com IntelliSense, Go to Definition, Find All References e etc..
Java Debug: Um simples debug do Java.
Ruby Language and Debugging Support for Visual Studio Code: Suporte ao Ruby e também com debug.

Caros leitores da comunidade, esse artigo realizou uma abordagem geral do VS Code versão preview, pois existem muitos assuntos a serem esclarecidos, mas a intenção é de apresentação dessa ferramenta que muito promete nos ajudar. Espero ter contribuído e despertado interesse para o conhecimento mais profundo dessa IDE tão versátil.
Revisão do artigo: Fábio Lima e Samanta de Souza
Referências:
https://code.visualstudio.com/
https://en.wikipedia.org/wiki/Visual_Studio_Code



3 Comentários
Thiago Medeiros
Já usei, mas no momento concordo com a opinião de que falta ter um layout mais intuitivo (eu particularmente prefiro abas que essa gaveta de arquivos), mas o intellisense é o diferencial mais óbvio, por isso eu recomendo também.
Erysson Barros
Oi Thiago muito obrigado por compartilhar sua opinião. Sinceramente, estou ansioso para ver as novidades da próxima versão do VS Code.
Pingback: